Before
文字の色を指定します。


After
文字の色を指定します。
HTML
<p>文字の<span class="ref-red">色</span>を指定します。</p>文中の「色」という文字列を赤くしたい場合、その文字列をspanタグで囲み、クラス名「ref-red」を指定します。
クラス「ref-red」のcolorプロパティは次のような記述になります。
CSS
.ref-red{
color:red;
}ここでは値を「red」としていますが、「#」ではじまるhex-colorやrgbで指定することもできます。
CSSハンティング
あのサイトではこんなふうに使われていました
※以下の事例では、画面キャプチャ内で比較的わかりやす部分を1つピックアップして解説しています。
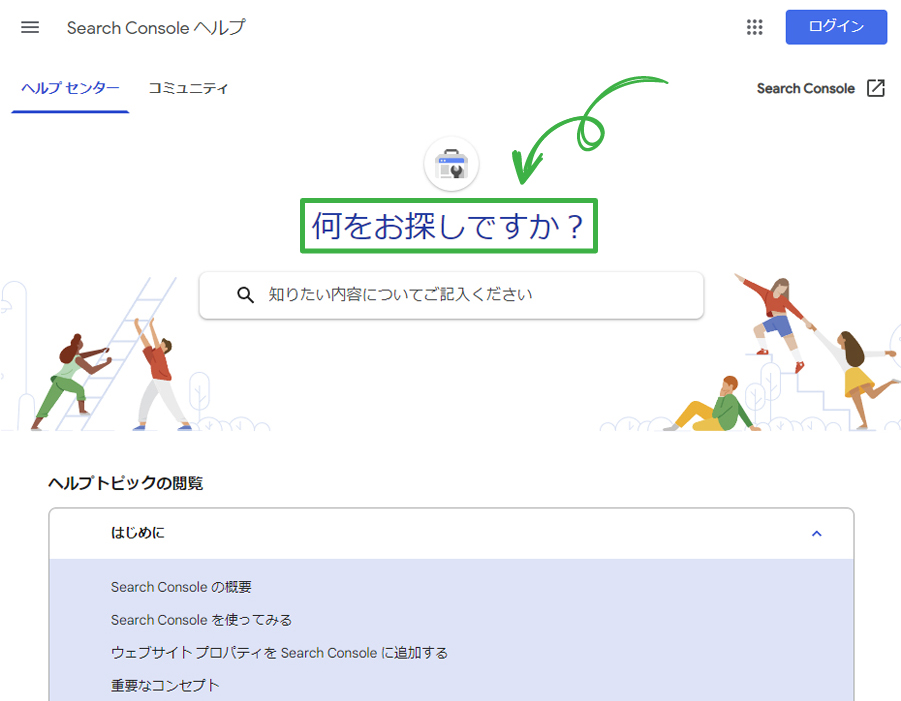
Google ―「Search Consoleヘルプ」

h1タグに対し、クラス「promoted-search__greeting」を指定して文字列の色を変更しています。
ページ全体のデザインとして、青文字箇所がリンクで統一されているため、この見出しの青は若干紺色系にしてリンク文字列と違いを出しています。色の違いがやや微妙なため、この「何をお探しですか?」にカーソルを合わせてしまう人もいるかもしれませんが、直下に検索用ボックスを配置することでユーザーの行動を導いていると言えます。
Apple ―「GIGAスクール構想をAppleと」

「いつもの授業に、いつも以上の学びを。教科書別のiPad授業ガイド」全体がh2タグに指定され、その一部「iPad授業ガイド」だけをspanタグで囲み、クラス「guide-headline-strong」で色を指定しています。
他の見出しでも、文字列の一部の色を変更する際は同様のコーディングとなっていて、シンプルかつわかりやすいです。
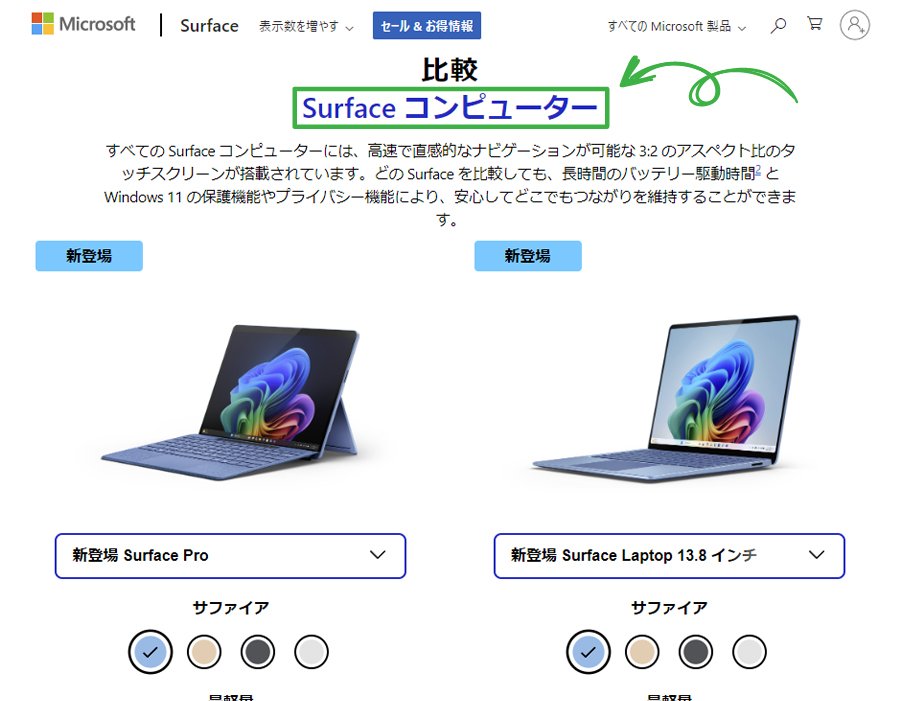
Microsoft ―「比較 Surfaceコンピューター」

「Surfaceコンピューター」を「h2」タグで囲ってあるので、Googleのようにクラスで色を指定しているかと思いきや、「span」タグで文字列全体を囲い、さらに「style=”color: rgb(7,54,195);”」で直接色指定を記述しています。
色もrgbで指定されていることから、何かしら運用ポリシーがあるのかもしれません。
前の行の「比較」も「h2」タグで別に指定しているため、「h2」タグが連続。見出しの文字の一部を変えることがデザイン的な目的であれば、Appleのようにspanタグで指定した方がシンプルのように感じます。
文字の色を指定するだけでも何通りもある
世界的IT企業のサイトなので、優れたフロントエンドエンジニアが最も効率的な色の指定をしていると思ったのですが、htmlタグの指定やクラス名の付け方からして、三者三様という印象でした。
ただMicrosoftのような、色を変えたい文字列に対して都度色の指定を記述するよりは、GoogleやAppleのようにクラスで指定してスタイルシートを適用した方が運用効率が良く、エラーも少ないように思います。
作業的には文字の一部の色を変えるだけですが、「このページとあのページでは色が違う」とならないよう、サイト全体を見据えたコーディングを常日頃心がけたいものです。
